Solid Shine UI
This library contains many of the custom UI controls and helper methods used in all of my modern WPF software projects.
If you're looking for a UI library for your WPF app that offers a lot more customization and a distinct visual style, I hope you give my library a look!
Open source, easy to integrate
The entirety of Solid Shine UI is released under the MIT license, making it available for most open-source and closed-source projects. Most code and controls I've designed myself, but I also build upon the work of some other open-source projects.
Once you download the library, via NuGet or by downloading the library directly, you'll be able to add it to your WPF program immediately. Either use just one or a small handful of controls, or build your entire app's UI utilizing these windows and controls. The amount of the library you want to use or not use is up to you!

Colors and color schemes
Make your program look unique and consistent by using a color scheme that can be applied to all of the controls. You can also allow the user to create their own color scheme as well, by having them select a base color and Solid Shine UI can create the scheme from there. This opens the door for a lot of customization and personality in your programs!
Solid Shine UI comes with extension and helper methods for working with colors, including support for converting to and from HSV and support for Hex strings
(i.e. #ABC123). This allows your program to more easily support and manipulate colors, as well as interoperate with other programs.
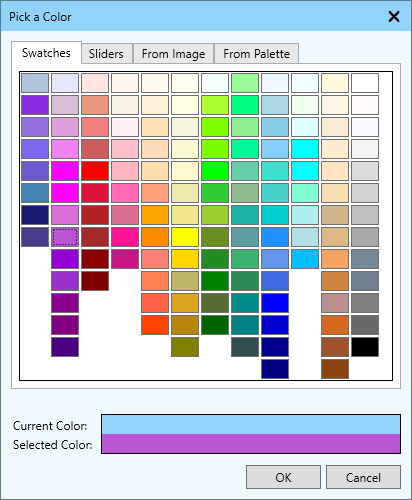
A feature-filled, powerful color picker dialog is also included with the library.
Create a tabbed interface
Want to add tabs to your program? For example, having multiple documents open in their own tab or being able to display different functions or options in their own tabs? This can now be done using Solid Shine UI's TabControl. Add tabs, rename tabs, close tabs, rearrange tabs, do everything you need to do.
Each tab can be given a title, an icon, and have other properties set such as whether it can be closed. You can also display your tabs at the top or the bottom of the control!

Select from a list
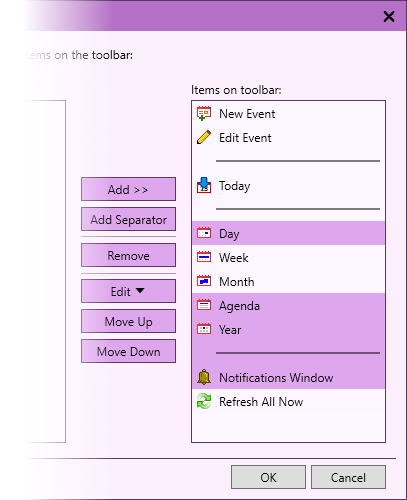
Solid Shine UI includes the versatile SelectPanel, which can be used to create a custom list of items to select from. Select one item, select multiple items, add and remove items, and move items up and down. This can all be toggled and controlled via properties in the WPF designer and through the back-end.
The included SelectableItem control can be added to the SelectPanel, and comes with all the basic options, including adding an image for each item, showing checkboxes, an in-place editor for the text, and indenting items for a simple tree view. Otherwise, you can create your own by inheriting the SelectableUserControl base class.
Add keyboard shortcuts
WPF already includes the ability to set up keyboard shortcuts via input bindings and commands, but if you want to use anything else (routed events, actions), you will need to roll a different system for your app. This is where the KeyboardShortcutHandler class in Solid Shine UI can help! Use commands, routed events, and more and connect them up to keyboard shortcuts in any WPF window you want.
Keyboard shortcuts can also be saved to a file, customized by your end users, and then shared to others to use the same shortcuts. Or you can use multiple files to load in different keyboard shortcut schemes.

View and edit any object's properties
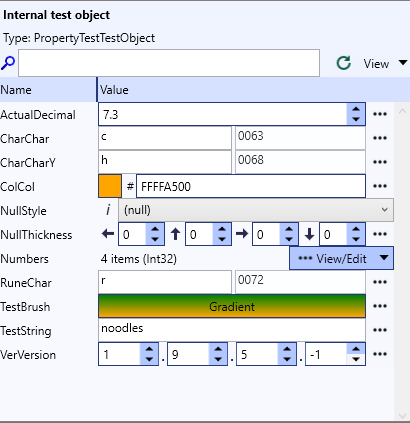
The powerful PropertyList control can be used to load any C# or WPF object, and view or edit its properties! Similar to the PropertyGrid control in WinForms or the Properties window in Visual Studio, you can use this control for a variety of purposes, and use its various options to control how it behaves and what it loads.
The core of the control is displaying a specialized editor for each of an object's properties, with a lot of editors available out of the box for a variety of types: you're able to edit integers, doubles, Uris, Margins, Brushes, and more! Any type that doesn't have an editor out of the box, you can create your own by creating a WPF control that inherits from the IPropertyEditor interface.
Read more and get started
The readme page at GitHub (linked below) includes the basic info you need to get started with the library in your program!
For more documentation, including a full library reference, view the documentation wiki.
